Como é de praxe, mais uma versão do TypeScript está liberada e eu estou aqui para contar mais sobre ela! Dessa vez a gente vai até fazer uma comparação com o que eu propus no outro artigo quando falamos da versão alpha!
Vamos lá!
Import Attributes
Essa é uma novidade que já estava no outro artigo e que realmente foi implementada. A ideia dessa implementação é estar a par com a versão mais nova da proposta de mesmo nome lá no TC39.
Vale dizer que essa foi a única das implementações do outro artigo que foi feita, então preciso trabalhar mais nas minhas habilidades de vidente 🔮
Essencialmente o maior caso de uso para essa nova funcionalidade é forçar a leitura de um determinado módulo como um determinado tipo. Por exemplo, se quisermos importar um JSON somente como JSON:
import obj from "./something.json" with { type: "json" };Imports dinâmicos também funcionam bem com essa nova implementação através de um segundo parâmetro:
const obj = await import("./something.json", {
with: { type: "json" }
});Vale notar duas coisas aqui, a primeira é que no TS 4.5 a gente já tinha uma versão anterior da mesma proposta quando ela era chamada import assertions, e essa versão vai ser gradualmente depreciada ao longo do tempo.
Outra coisa é que o TS não vai checar o que existe dentro daquele campo, então você pode colocar um import com qualquer tipo:
import obj from './something.json' with { type: 'batata' }Isso vai funcionar no TypeScript, mas, como a implementação é dependente do runtime e não do TS em si, o seu runtime pode não gostar disso.
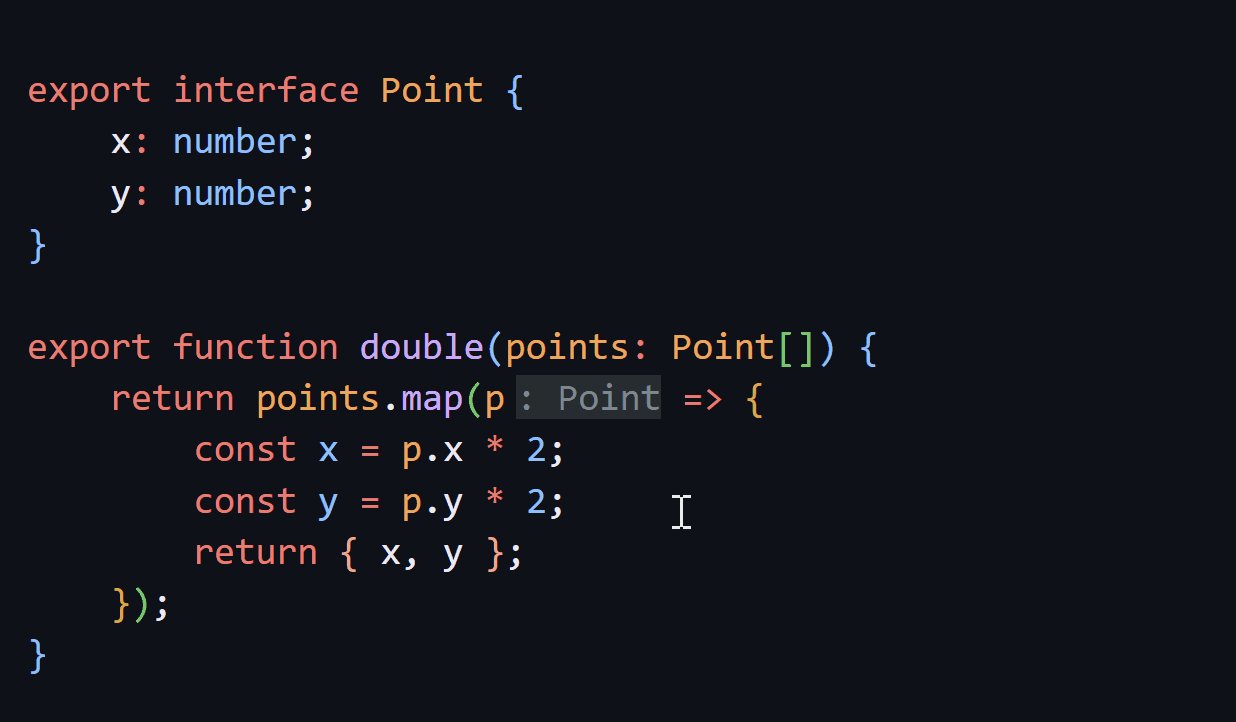
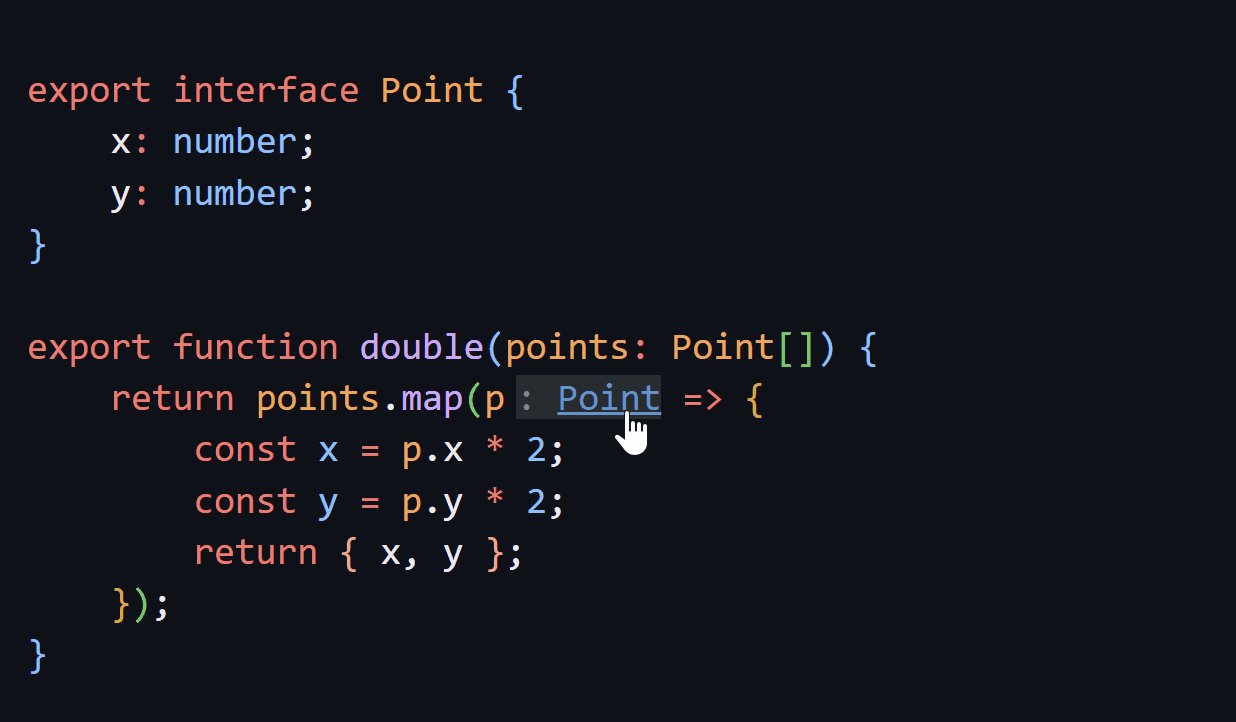
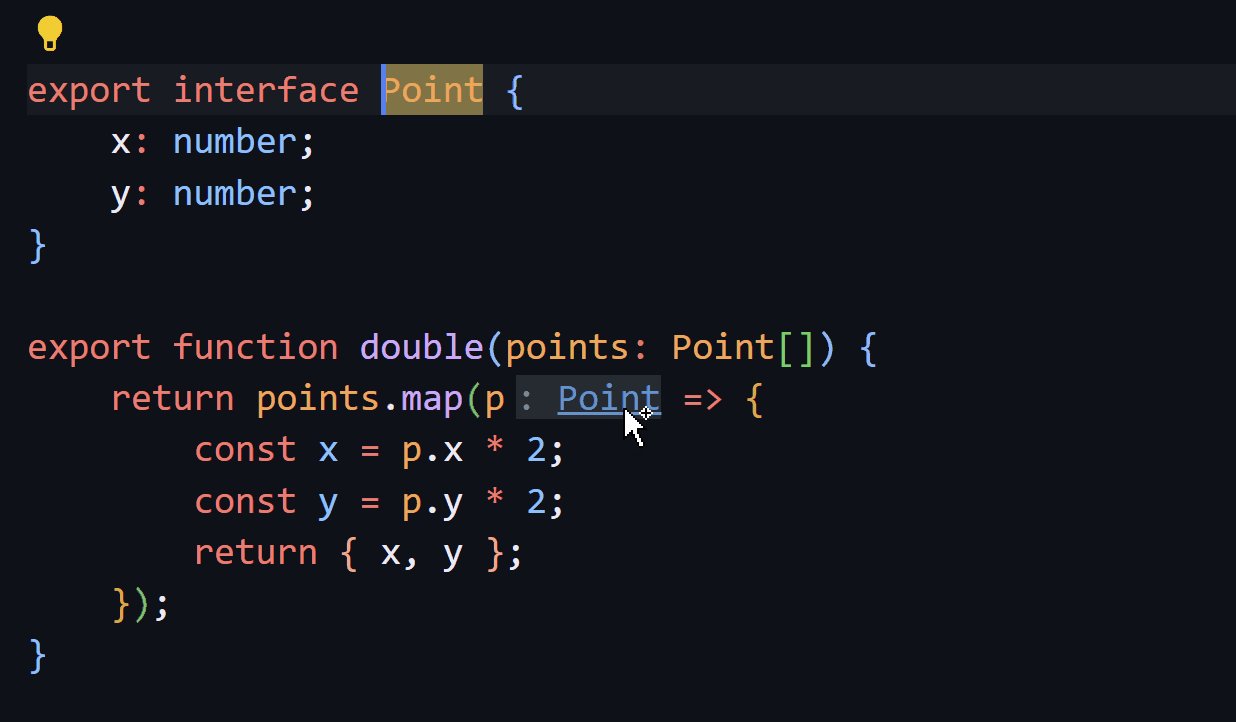
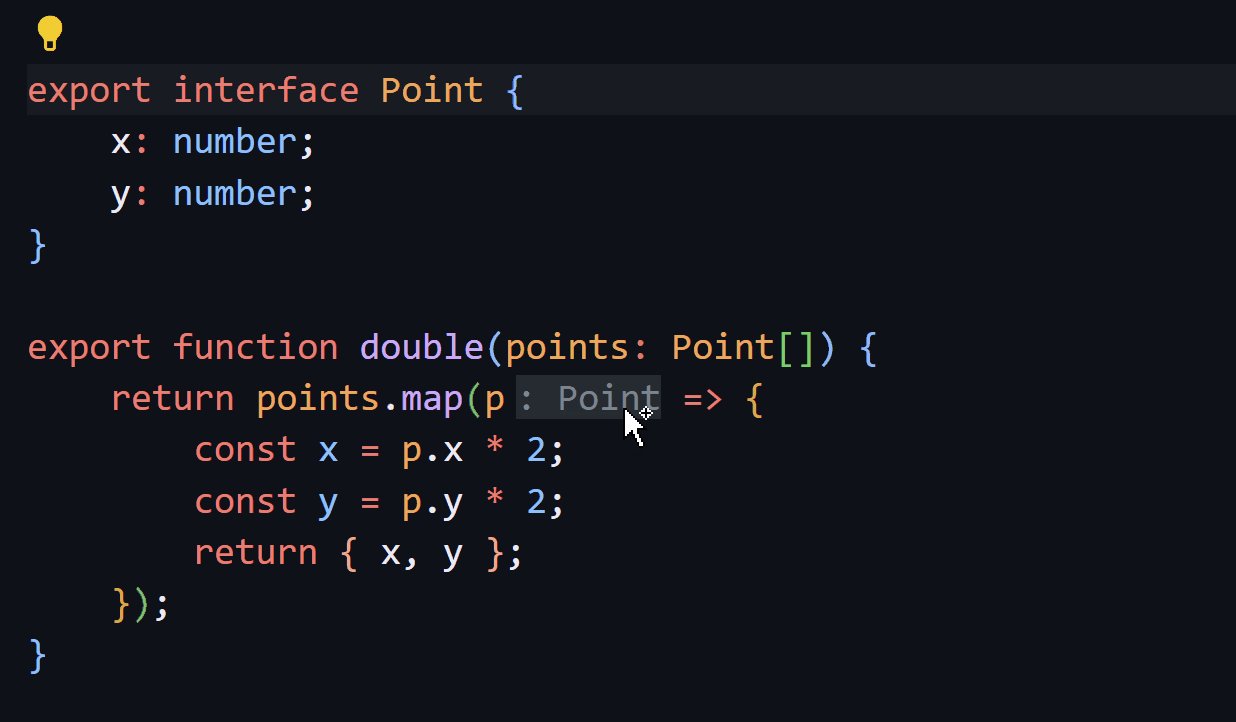
Interação com Inlay Hints
Uma das principais mudanças foi a inclusão de inlay hints interativas. Uma inlay hint é uma anotação em cinza que fica na frente dos tipos e do seu editor, lá na Formação TS, por exemplo, nós deixamos todas elas ligadas e elas dão uma boa ajuda para entender o que existe naquela variável sem que você precisa passar o mouse em cima.
Anteriormente, elas eram apenas textos simples, mas agora você pode interagir com elas para ir até a definição entre outras coisas.

Otimizações gerais
Na maioria das releases a gente tem melhorias de performance com otimizações gerais, neste caso tivemos duas principais
Ignorar JSDoc no parsing
Como nem todas as aplicações vão precisar do JSDoc como string na hora de fazer o parsing do código, essa funcionalidade foi removida do tsc e, com isso, vamos ter uma velocidade maior de parsing no compilador, mas também um menor uso de memória.
Como nem todas as aplicações precisam disso, a mesma funcionalidade foi exposta na API em si, de forma que elas possam usar a mesma funcionalidade. Então espere que ferramentas como o ESLint e outras fiquem mais rápidas também.
Otimização em unions e intersections
Quando o TS identifica um misto de um union com um intersection, por exemplo A & (B | C) ele vai transformar tudo em uniões de intersecções, então esse exemplo vira (A & B) | (A & C). Mas se você tiver uma união com 50.000 tipos A & (B | C | D ....) isso fica muito lento.
Por isso as novas versões do TS vão olhar a sua união original (antes de transformar em uma intersecçã0) para poder ver se o tipo original está ali antes de sair testando todas as possibilidades.
Outras mudanças
- A propriedade
resolution-modenas importações de tipos/// <reference types="pkg" resolution-mode="import" />agora pode ser incluída nas import assertions comimport type { tipo } from 'pkg' with { 'resolution-mode': 'require' } - Narrowing do
switch (true)onde agora é possível validar as cláusulas de cadacaseonde antes não era possível - Da mesma forma as comparações com booleans ficaram melhores
- Você pode agora fazer narrow dentro de um
instanceofcustomizado, isso mesmo, é possível modificar o valor da comparação de uminstanceofatravés de uma propriedadeSymbol.hasInstance, e agora o TypeScript vai levar em consideração essa mudança também (veja exemplos aqui)

